Design Sprint
Assignment
Learn about and experience a modified version of the GV design sprint.
Details
Springboard UX/UI Design Program
Design Sprint Project: Application Design
Stakeholder: Rain Lieberman
Role
Sole UX/UI Designer
Introduction
A design sprint is a 5-day process for answering critical business questions through design, as well as prototyping and testing ideas with customers. This project was a modified GV design sprint. GV design sprint is typically conducted by a team to promote collaboration, but for this project, I conducted it solo. The design brief and research data were provided by Bitesize UX via Springboard UX Career Track course.
What is Savr?
Savr is a startup with a portfolio of hundreds of recipes and tutorials with cooking tips for at-home chefs. Their community is quite active, users rate and review recipes for other users.
The Problem
Savr’s big design challenge is they’ve recently seen some negative reviews about recipes that are confusing with many steps, or techniques that are too advanced. Many users who were excited to try a new recipe were disappointed with the end product because the instructions were ambiguous, or difficult to execute.
Insights
The research showed that users are interested in trying new recipes and learning new cooking techniques to add variety to their meal cycle. Frustration festered when unfamiliar ingredients were used, cooking techniques were confusing, cook and prep times were misleading, and not being prepared for the next step could ruin the meal by overcooking.
The Goal
Follow a recipe easily and confidently, so the dish comes out as expected.
The user wants trying new recipes to be enjoyable and challenging – not stressful and chaotic.
Sometimes I felt like steps are sprung on me…and that turns an enjoyable experience into a stressful one. I like to be as prepared as I possibly can be before I start cooking things that I can’t undo”
–Anna
My Role
As a solo UX/UI designer, using the GV design sprint methodology, a five-day process for answering critical business questions through design, prototyping, and testing ideas with customers., I focused on the following:
Synthesizing research
Establishing goals
Ideating solutions
Storyboarding
Wireframing
Creating high fidelity prototypes using Sketch and Invision
Usability Testing.
Persona
Frustrations
Unsure if the user’s “on the right track” halfway through preparing the meal.
Unsure about what’s next and how can the user can prep a few steps ahead
If a dish doesn’t come out as expected, the user doesn’t know where it went wrong and won’t try it again.
Having to refer back to a phone to research a new technique causes stress.
Day One
Synthesizing Research
Research showed users wanted simple and easy recipes, efficient directions, complexity caused stress, accurate timing is important and users were disappointed when the meal didn’t turn out and won’t make it again.
Idea Map
After mapping out the potential paths I landed on that would allow the user to find a recipe, review the ingredients and cooking techniques, watch tutorials in advance, create a shopping list in the app, buy food and pick up curbside, prep ingredients, arrange ingredients in order, grab pots, pans, and utensils, and provided step by step support.
Day Two
Lightning Demos
The below examples, Cookpad & Sidechef are competitors to Savr.
Cookpad
Cookpad allows users to interact with other home cooks, respond to questions and feedback, and organize recipes in one place to refer back anytime.
Sidechef
Sidechef automatically creates a shopping list and allows users to purchase the items through Walmart and then schedule a curbside pickup time at no charge. This is a huge efficiency and time saver.
Crazy 8s
After brainstorming visual executions for the product’s most critical screen, I decided to concentrate on a carousel visual of the ingredient or technique with a short description. At the bottom of the screen, the user will be able to toggle between the tutorials and the screen to create a seamless transition in the experience.
Three Panel Board
Screen One
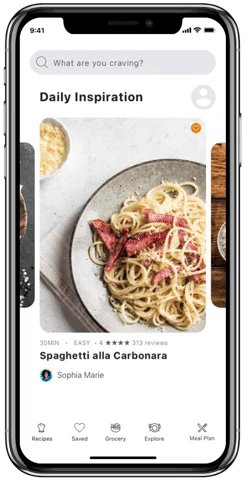
Start on the “ Daily Inspiration” page
Swipe left or right to find a recipe
Time, Skill level, and tools listed under the pic
Trending recipes also shown
Screen Two
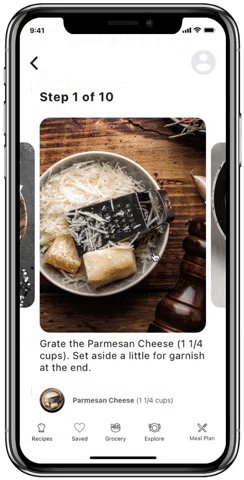
After selecting a recipe, the complete ingredient list and tools required will appear
The ingredients and tools will be on a carousel
A short description will appear under the pic
The option to watch a tutorial will be on the bottom
Screen Three
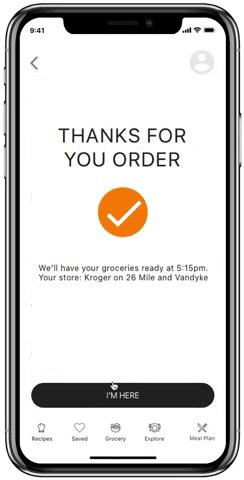
Shopping list populates with grocery store of your choice
Option to purchase at the grocery store of choice
Day Three
Storyboards
My idea touched on all of the pain points from the research in a simple way. Using a rotating carousel, I was able to highlight each ingredient, tool, and technique while still maintaining an aesthetically pleasing user interface. This also allowed me to repurpose the image box for a tutorial video without leaving the page. This will increase the user experience and increase the user’s skill set.
Day Four
High Fidelity Design
I will test the prototype with 5 participants on day 5. I’m hoping that my product will solve the problems laid out in the research. I will test to see if the recipe time is obvious enough, check to see if the tutorial page adequately helps the users prepare for the next step, and helps lower the stress level of confusing techniques with the tutorial page.
Day Five
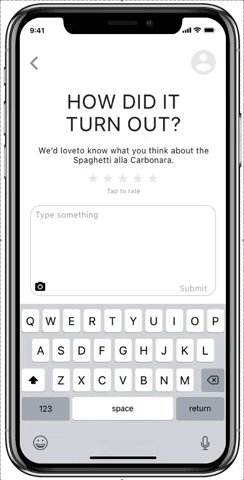
User Testing
I recruited five participants that enjoy cooking and have all used a cooking app for either meal prep or to cook a recipe. Tom, 71 years old, Emily, 64 years old, Kate, 39 years old, Parker, 41 years old, and Ashley, 29 years old.
My goals for testing the prototype were to find out if the copy is clear and concise, the product functioned intuitively, the product solved all of the problems articulated in the research, and was an enjoyable product to use while cooking. I wanted my users to feel confident that they were going to make a delicious dinner without stress. I also wanted to test if the user interface was intuitive and easy for the user to figure out.
User Highlights
“I love that I can make my shopping list, buy my food and pick it up without getting out of my car. This will save me so much time.
“So I can just check the box if I need to buy it? Cool!”
“I think the technique page is a good idea”
I asked the participants to complete a few tasks:
How long will this recipe take to make?
Does the product show you all of the techniques needed to make the recipe?
Now that you’ve reviewed the recipe, are you confident that it will be turn out and be delicious?
Would you use this product again?
Is the UI appealing?
Each user demonstrated the product functioned intuitively, key issues communicated in the research were all touched upon and solved in the design, the recipe’s time was easy to find, the advanced techniques explanations were clear and helpful, and the user interface was well received. Overall, the testing went well and I feel confident that the product solved Savr’s problems. The design sprint is a powerful tool for quick ideation, building, launching, and learning and I’m looking forward to the next one.